Guía de instalación premium
Guía de instalación y configuración para la plantilla sukebe.xml
Volver a la documentaciónÉsta guía te ayudará a configurar la plantilla Sukebe.xml desde cero.
1. - Primeros pasos
Instalar plantilla
Debemos buscar el archivo que hemos obtenido desde gumroad y luego descomprimir el archivo .zip dónde encontraremos el archivo template-sukebe@blogger.xml. Este debemos abrirlo con un editor de código o bien con el block de notas de windows. Aunque recomiendo usar algún editor de código, pues sera más fácil de editar.
Una vez abierto el archivo, copiamos todo su contenido con CTRL+A. Luego debemos ir a blogger, crear un nuevo blog. Una vez creado, nos dirigimos a la pestaña Tema » Editar HTML. Una vez aquí seleccionamos todo el contenido del tema por defecto que instala blogger y lo borramos, dejandonos el campo totalmente blanco.
Ahora pegamos el contenido de la plantilla template-sukebe@blogger.xml que anteriormente habiamos copiado. Guardamos los cambios y listo. ¡Ya tenemos instalada la plantilla Cinema!
Configurar comentarios
En cinema, contamos con tres sistemas de comentarios, siendo blogger, disqus y facebook respectivamente. Blogger es el sistema de comentarios por defecto. Si quieres usar disqus o facebook, debemos buscar en la plantilla que hemos instalado, lo siguiente config.cmt lo cuál nos llevará al siguiente código:
<Variable name="config.cmt" {{...}} default="blogger" value="blogger"/> <!--{{...}}-->
y en el atributo value de la etiqueta <Variable/> debemos cambiarlo por disqus o facebook tal cual están escritos.
Shortname para disqus
si escojemos disqus como nuestro sistema de comentarios, debemos configurar su shortname (ver qué es un shortname aquí) para hacerlo, debemos buscar config.shortname el cual nos llevará al siguiente código:
<Variable name="config.shortname" {{...}} default="blogger" value="blogger"/> <!--{{...}}-->
Debemos cambiar el valor shortname del atributo value por el shortname de nuestro disqus.
Habilitar vínculos de difusión
En nuestro panel » configuración buscamos Feed del sitio y presionamos en el checkbox del título Vínculos de redifusión y título.
2. - Publicar entradas
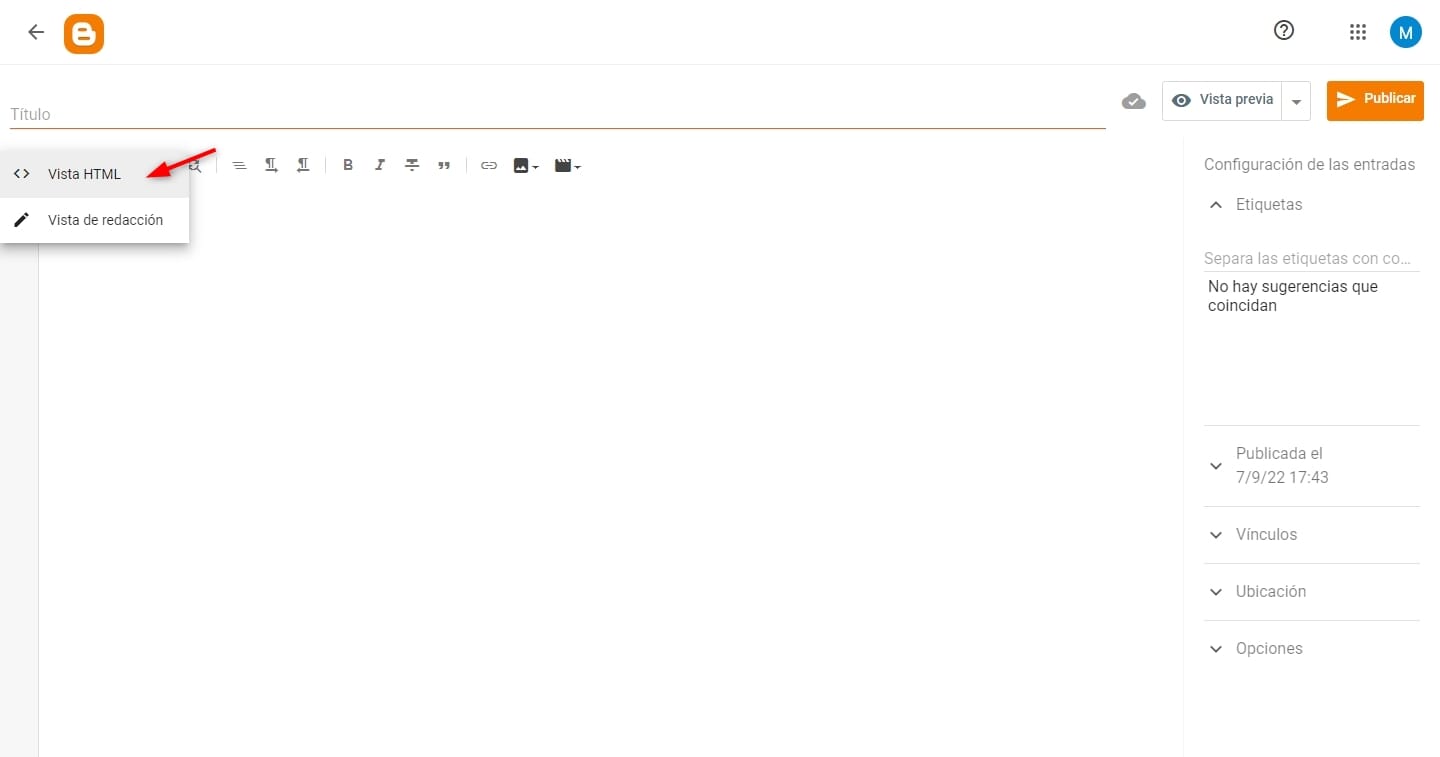
En el blog que hemos creado e instalado sukebe.xml debemos crear una nueva entrada revisando que la vista esté en Vista HTML.

Agregar información de feed
En la entrada que acabamos de crear debemos agregar el siguiente código:
<!-- Datos para los feed de blogger --> <div class='none'> <img src='image_poster'/> <p>synopsis</p> <!-- opcional --> </div> <!--more-->
Reemplaza los valores image_poster y synopsis por su valor correspondiente.
Ahora, necesitamos agregar unos datos adicionales para que funcionen correctamente cada capítulo. Justo por debajo del código que hemos agregado anteriormente, debemos de agregar lo siguiente:
<div class='cv-obj' data-backdrop='image_url' data-subtitle='boolean' data-chapter='number' data-name='h_name'></div>
En la siguiente tabla se detalla el uso y el tipo de dato admitido para cada atributo.
| Nombre atributo | uso | tipo de dato admitido | obligatorio |
|---|---|---|---|
data-backdrop | Es la url a una imagen perteneciente al episodio. | URL-Image | No |
data-subtitle | Sirve para mostrarle al usuario si el video posee subtítulos o no. | boolean , yes , no | No |
data-chapter | Es el número del episodio. (Por ejemplo 01) | Number | Sí |
data-name | Es el nombre de la entrada. | String | Sí |
Los datos que hemos agregado antes nos será de utilidad para poder obtenerlos directamente por medio de un script de javascript.
Etiqueta única
La etiqueta única es una etiqueta que usaremos únicamente para enlazar entre sí dos o más capítulos para una misma serie de ovas. Tenemos dos opciones al momento de eligir una etiqueta única:
- Crear una por nuestra cuenta
- Dos obtener el ID de uno de los post que componen la serie.
Sea cual sea la opción que eligamos debemos tener muy en cuenta que dicha etiqueta solo debe estar presente una única vez por serie.
Obtener etiqueta única
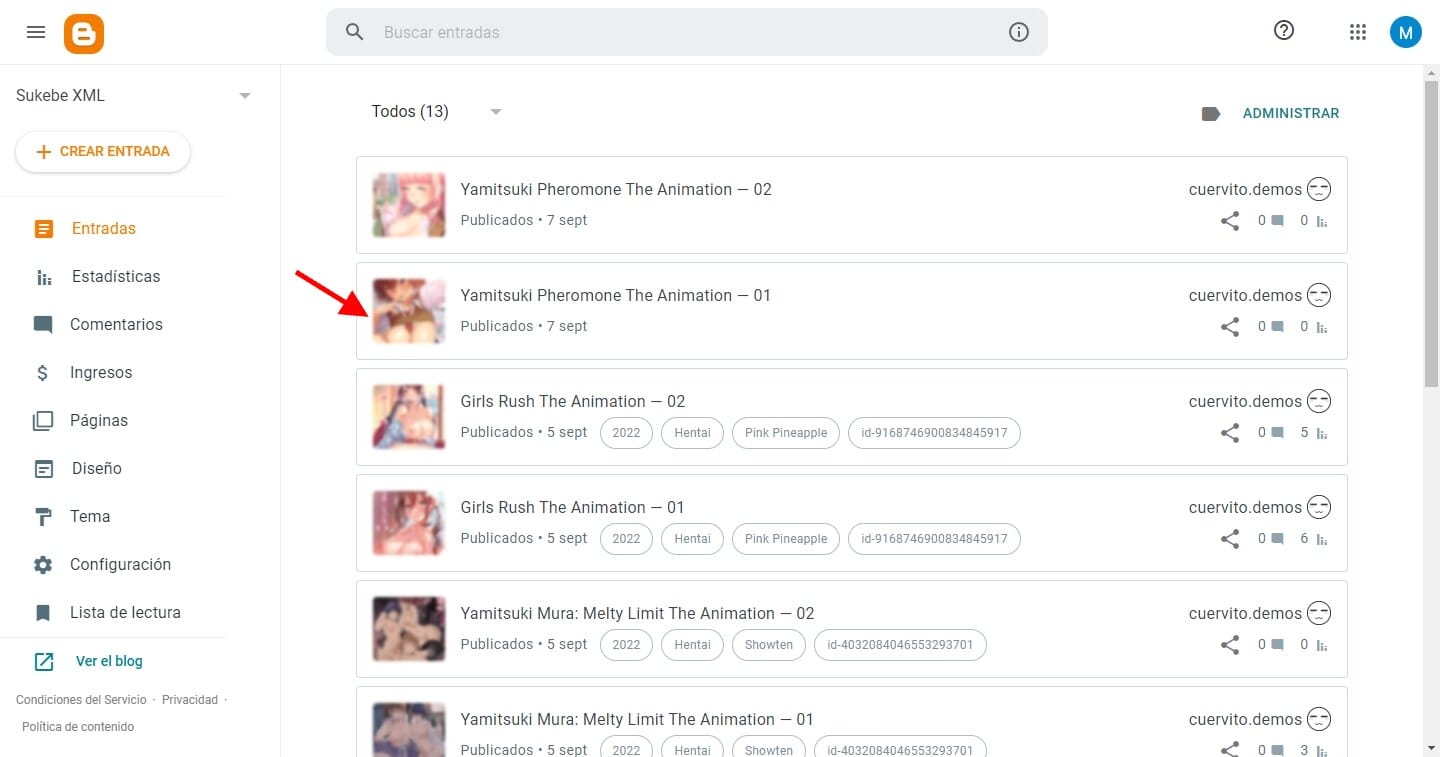
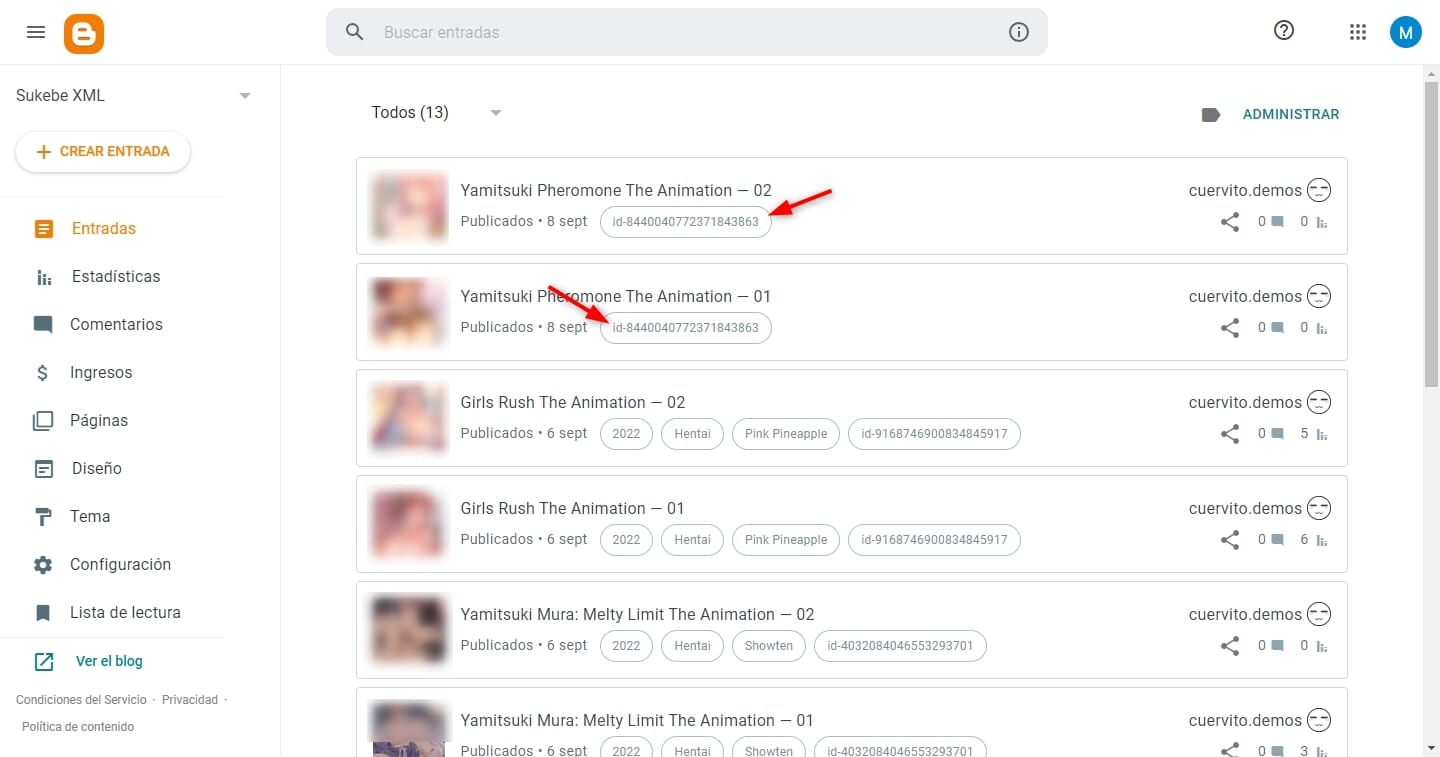
Para ésta guía usaremos el ID de uno de los post que componen una serie de ovas, en este caso "Yamitsuki Pheromone" que cuenta con 2 episodios. Para ello debemos ir a nuestro panel » entradas y abrir cualquiera de los dos episodios que componen la serie "Yamitsuki Pheromone" o bien la serie que estés usando en su lugar.

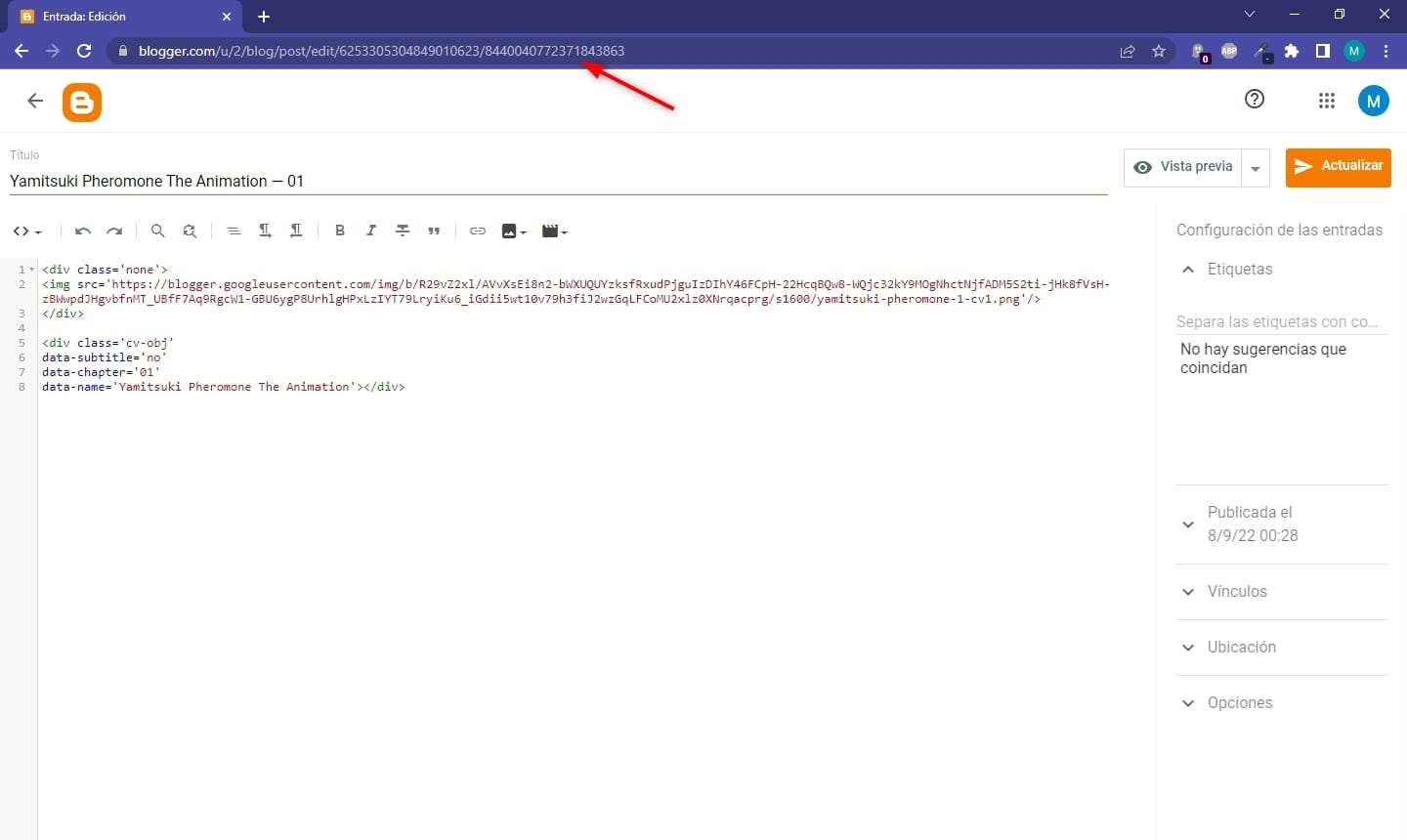
Ahora dentro de la entrada, debemos ir al campo donde se encuentra la url en nuestro navegador. En él, encontraremos una url similar a ésta:
https://www.blogger.com/u/2/blog/post/edit/6253305304849XXXXXX/8440040772371XXXXXX

Si nos fijamos bien, encontraremos dos cadenas de números separadas por un slash (barra invertida). La segunda cadena de números es el id del post y es justo la que necesitamos y usaremos cómo etiqueta única. A dicha cadena de números, le antepondremos el text "id-" lo cuál nos tendría que quedar un código similar a este:
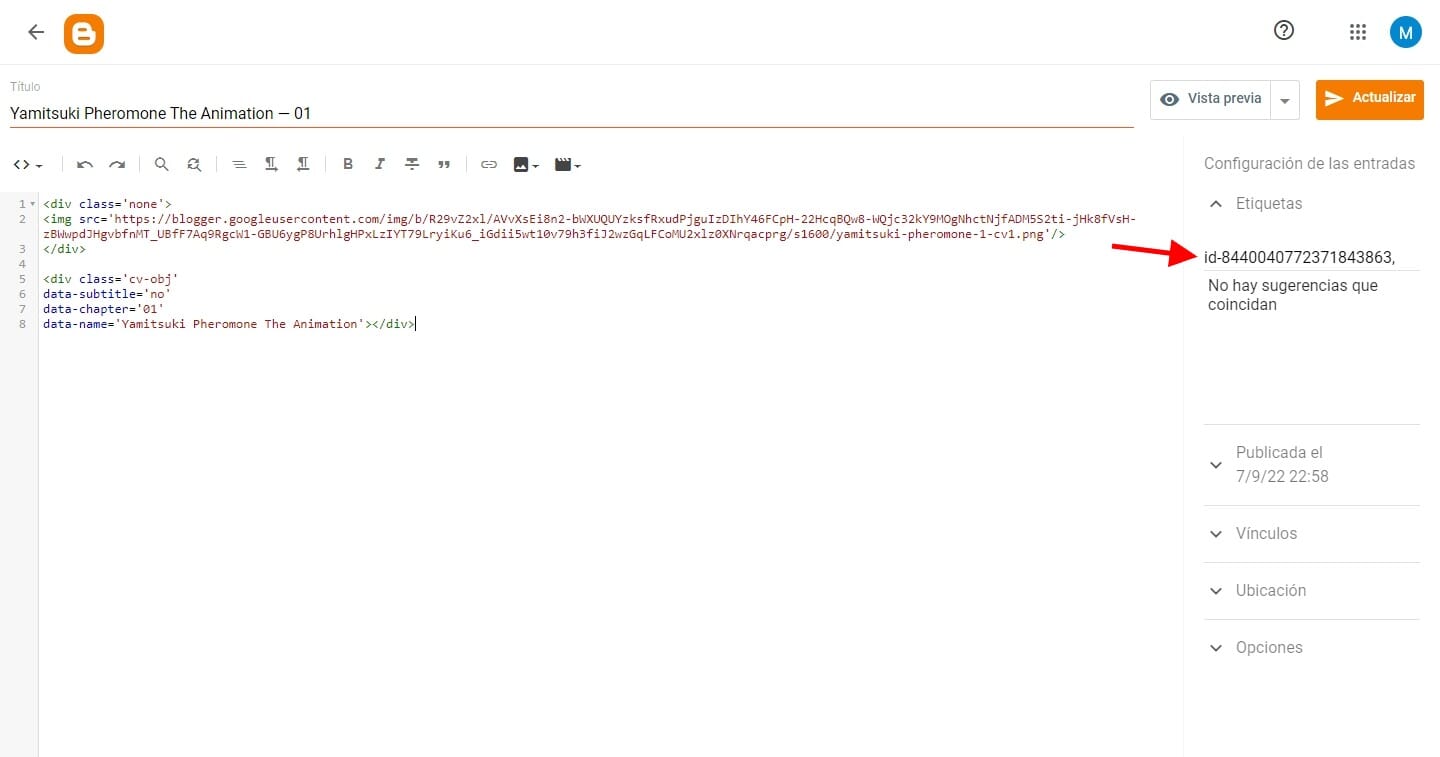
id-8440040772371XXXXXX
Este valor lo agregaremos en la pestañá etiquetas de nuestra entrada.

No está de más mencionar que es muy importante que el valor de la etiqueta única que hemos creado, se la debemos agregar a todas las entradas que componen la serie de ovas.

Agregar enlaces de descarga
Justo por debajo del código que hemos agregado antes, debemos agregar el siguiente HTML:
<div id="dl-table" class="none"> <div class="table c-plyr__dl"> <table> <tbody><tr class="table-headline"> <th>Servidor</th> <th>Calidad</th> <th></th> </tr> <tr class="table-body"> <td>Mega.nz</td> <td>HD</td> <td><a href="#1">Descargar</a></td> </tr> <tr class="table-body"> <td>Mediafire</td> <td>HD</td> <td><a href="#2">Descargar</a></td> </tr> <tr class="table-body"> <td>Zippyshare</td> <td>HD</td> <td><a href="#3">Descargar</a></td> </tr> </tbody></table> </div> </div>
Los valores anteriores son de referencia y puedes agregar o quitar elementos según te parezca. Si no estas familiarizado con las tablas de html, te recomiendo ver éste enlace para saber como agregar o quitar filas/columnas de forma más sencilla.
Campos personalizados
Los campos personalizados son un conjunto de objetos mantenible por el dato data:posts[i].enclosures de blogger , esto se traduce en una forma mucho más comoda de manejar código html especifico y es ideal para quienes no tengan conocimientos en HTML, pues no pasará más alla de rellenar los códigos correspondientes. Para hacer uso de estos datos, basta con ir a la entrada que hemos creado con aterioridad y en el panel que se ubica la derecha encontraremos la pestaña "Vínculos", si damos clic sobre ella, nos mostrará los "vínculos de redifusión"
Antes de empezar a usar los campos personalizados, debemos asegurarnos que tengamos activado los vínculos de redifusión en nuestro panel. Consulta la guía en su sección correspondiente para saber como activarlos.
agregar información /base
Esta información te permite agregar la información principal del ova.
En el campo "Agregar vinculo", pegamos el siguiente código:
custom.co/base
En el campo "Agregar tipo MIME", pegamos el siguiente código
- Base
- Código de ejemplo
{ title: String, brand: String, year: Number, genres: Array, subs: Boolean, chapter: Number }
En la siguiente tabla se detallan los valores de las propiedades mencionadas arriba y el uso de cada una de ellas.
| Nombre atributo | Uso | Tipo de dato admitido |
|---|---|---|
title | Es el nombre de la serie. | String |
brand | Es el nombre de la marca/studio (ejemplo: BunnyWalker). | String |
year | Es el año de lanzamiento de la ova. | Number/Date |
genres | Es un Array de strings que contiene los generos para la ova. | Array |
subs | Le avisa al usuario que el ova tiene subtítulos. | Boolean,Yes,No |
chapter | Es el # de la serie (ej: 01). | Number |
agregar información /backdrop
Este valor es opcionap, pero requerido para mostrar una imagen de fondo en las tarjetas cuando estas en la vista de búsqueda por etiquetas. Si no existe este valor, se mostrará la imagen que hemos agregado como poster.
En el campo "Agregar vinculo", pegamos el siguiente código:
custom.co/backdrop
En el campo "Agregar tipo MIME", debemos pegar la url de una imagen.
- Base
- Código de ejemplo
Image
agregar información /servers
Este campo te permite agregar una lista de servidores para cada ova (limitada a un total de 8).
En el campo "Agregar vinculo", pegamos el siguiente código:
custom.co/servers
En el campo "Agregar tipo MIME", debemos pegar el siguiente código.
- Base
- Código de ejemplo
[ {embed: URL-String, name: String, txt: String}, {embed: URL-String, name: String, txt: String}, ]
Para agregar más servidores, debemos pegar el siguiente código:
{embed: "https://www.youtube.com/embed/NpEaa2P7qZI", name: "Youtube", txt: "Placeholder video"}
justo por debajo de la última coma que se muestra en el código de ejemplo de arriba.
agregar información /synopsis
Éste campo te permite agregar la sinopsis de la entrada.
En el campo "Agregar vinculo", pegamos el siguiente código:
custom.co/synopsis
En el campo "Agregar tipo MIME", debemos agregar el texto de la sinopsis.